Cara Memasang Widget Alexa Rank Pada Mywapblog
Cara Memasang Widget Alexa Rank Pada Mywapblog. Seperti biasa pada malam hari ini Cara Membuat Blog tetap membahas seputar Cara Cara Ngeblog yaitu mengenai Cara Memasang Alexa Rank Pada Mywapblog.Silahkan anda ikuti langkah langkahnya di bawah ini:
NOTE: pada tips kali ini saya menggunakan Browser Opera Mini 5.1
1. Silahkan menuju ke www.alexa.com/siteowners/widgets
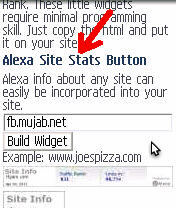
2. Anda cari pada pilihan Alexa Site Stats Button

3. Masukan URL Blog anda pada kolom

4. Klik tombol Build Widget

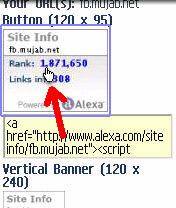
lalu anda pilih di antara tiga macam Baner yang ada seperti di bawah ini
Button 120 x 95

Vertical Banner 120 x 240

Banner 468 x 60

7. arahkan kursor tepat ditengah gambar alexa rank

8. Anda tekan angka 1 (satu) lalu pilih Open Image

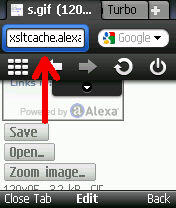
tunggu sejenak sampai browser selesai membuka gambar dan sampai tampil halaman Save Image seperti dibawah ini

9. Pada halaman Save Image tekan Navigasi kiri pada HP anda dan arahkan kursor tepat di Address Bar

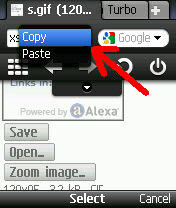
10. Tekan angka 1 (satu) dan kemudian pilih Copy

11. Anda simpan sementara URL gambar Alexa Rank pada Draft SMS atau Notepad.
12. Anda ganti teks fb.mujab.net yang berwarna merah dengan URL Blog anda dan URL gambar Alexa yang berwarna biru ganti dengan URL gambar Alexa Rank anda yang tadi disimpan sementara pada Draft SMS atau Notepad pada HP anda pada script HTML di bawah ini
fb.mujab.net">
NOTE: saya sarankan anda Copy Script HTML melalui Text Area di bawah ini agar Script HTML-nya tidak error
13. Kemudian anda Masuk ke Dashboard > Navigation Menu

14. Tempel/Paste kan kode pada kolom Add New Item kemudian tekan Add. Seperti gambar di bawah ini

SELESAI....
Demonya bisa anda lihat di bawah ini:

demikian tips pada malam ini dari Cara Membuat Blog mengenai Cara Memasang Widget Alexa Rank Pada Mywapblog. Trims be4...













0 komentar:
Posting Komentar